链接预览(link preview)
指网页或其他媒介上的url链接,不以单纯的文本展示,还可以显示网页标题,简短摘要和图像等其他可视化信息。例如,常见的链接如下:
https://unsplash.com链接预览则可以表现力更丰富展示上面这个链接:

我也正是在寻找博客插件的时候,注意到了这种技术。这是我使用的插件:Visual Link Preview。这种技术,可以通过代码或开源库来实现,比如这个开源库@namchey/linkpreview获取的信息就很丰富,原理很简单,发起请求去获取网页,在解析网页里的标签,包括标题、描述、图片等,拿到数据后编写一个简单的前端模板就可以实现。你可以在这里体验:
这里提供几个链接:
https://linkpreview.dev
https://guteurls.de/开放图协议(The Open Graph protocol)
正是因为链接预览这种技术,对用户十分友好,并且很多网页都需要类似的技术,Facebook等开始推动一项协议OGP(The Open Graph protocol),来描述链接预览标准字段的的规范。

分割线下翻译自《Link Previews — More than Meets the Eye》
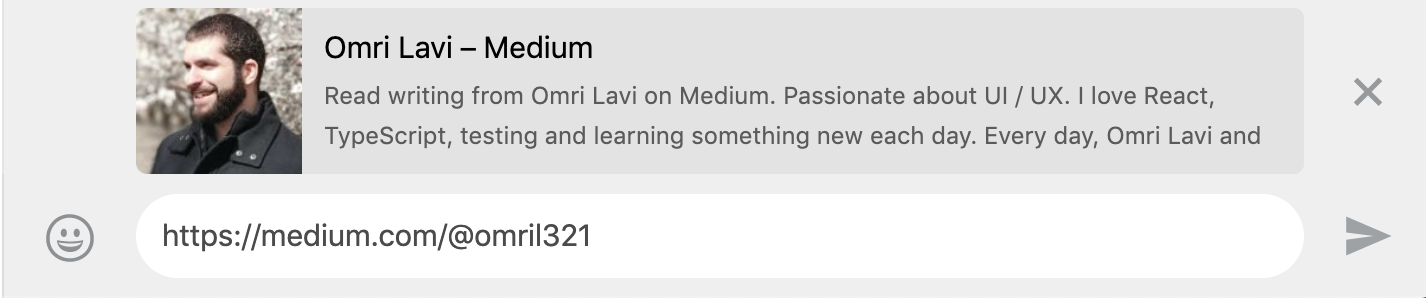
您很有可能链接分享来我发表的这篇文章。该链接很有可能具有一些预览:帖子标题,简短摘要和图像。这可能不是您第一次看到这样的预览,类似朋友圈文章分享、知乎文章分享等,显示了图片和标题、描述。
你有没有想过如何生成这些预览?希望我能在帖子中回答您的一些问题。
链接预览是什么?
下面是一个示例:

通常,预览包含标题,描述,预览图像,图标和可选的应用程序名称。
WhatsApp和Slack如何知道描述内容的该显示哪一部分?如果页面上有很多图像,哪个是主要图像?描述的数据存储在哪里?
元标记
HTML 可以用元标记<mata>来描述页面的内容,把它们写在<head>元素里面。
元标记可以定义各种属性。这些是一些:
- 声明应用程序名称和图标
- 指定描述信息
- 配置视口
- 设置文档每10秒自动刷新一次
- 声明字符集
Web服务可以通过获取链接的HTML,解析meta标签生成链接预览,但是目前使用纯HTML元标记仅支持基本功能。例如,meta标签不能指定预览图像。
那么它们来自哪里呢?
开放图协议
Open Graph协议用于描述具有丰富对象(例如图像,音频文件等)的网址协议。为此,OGP(开放图谱协议)使用<meta>标签。OGP由Facebook专门为社交网络构建。
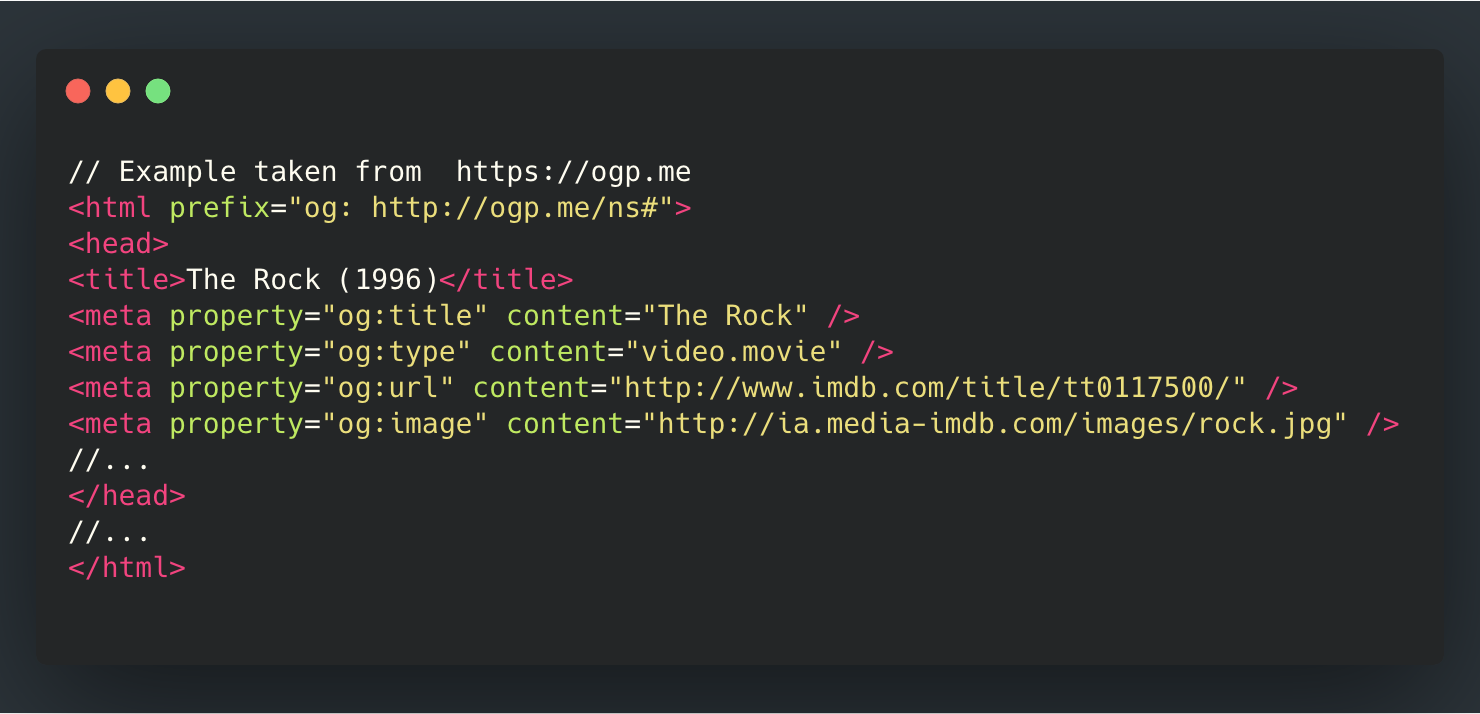
使用OGP非常简单。可以参见官方网站上的示例。它在IMDB网站上描述了电影“ The Rock”:

即使不阅读协议的文档,大多数开发人员也可以理解标记。
通过查看<meta>标签,我们可以看到网站的标题是The Rock,指的是电影。我们也有一个图片链接和一个URL,可链接到同一网站。
这并非巧合,OGP是如此简单,是来自设计者的目标之一,最开始开发人员的简便性是Open Graph协议的主要目标,该协议已为许多技术设计决策提供了依据。Open Graph协议具有许多高级功能。您可以在官方文档中找到有关它们的更多信息。
我应该使用开放图谱协议吗?为什么?
尽管OGP是专为Facebook设计的,但许多其他Web服务也支持它。Linkedin,Twitter和Pinterest只是支持OGP的一些社交网络。
此外,许多消息传递工具将链接预览嵌入到消息中。同样重要的是要提到OGP会影响您的SEO。
一般来说,任何公共Web应用程序所有者都应关注链接预览。通过向用户提供有关内容的提示,它使Web应用程序更易于访问。OGP易于使用并且有很多好处。如果可以,请使用它。
主要的例外是需要任何身份验证的内容。
链接预览生成器通常执行匿名请求以获取链接的数据。如果页面需要身份验证,则生成的链接将被破坏。我们分享的链接预览都会变成分享登陆界面。
如果您想开始使用OGP,但不确定如何使用,建议阅读这篇出色的简短文章。
其他解决方案
除了OGP之外,还有其他方法可以生成链接预览。oEmbed是最受欢迎的游戏之一。它为用户提供了描述资源的JSON,而不必解析资源的meta标签。
一个透过oEmbed JSON是非常简单的,包含像信息image,title以及其他有用的数据。
这里要注意的是,每个受支持的网站都必须在oEmbed上有一个提供程序,这需要一些工作。
这意味着虽然oEmbed可能更易于使用,但与OGP相比,初始设置要复杂得多。
如果您想知道,如果您通过单击链接预览来获得这篇文章,那不是通过oEmbed。
Medium没有被列为oEmbed提供程序,它仍然对链接预览提供了极大的支持。
结论
即时消息,搜索引擎和社交网络是我们生活的一部分。
我们每天都会使用链接预览而不会引起注意。这些功能强大的工具会极大地影响网站的社交流量。
当我开始阅读有关该主题的文章时,我不知道该主题是如此深入。这篇文章只涵盖了您可以学习的一小部分内容。好奇的读者可以在下面找到“进一步阅读”部分。
我希望,如果您像我一样对链接预览感到疑惑,那么现在您生活中的谜团就更少了。
进一步阅读
- 开放图谱协议开发人员指南— https://thetrevorharmon.com/blog/a-developers-guide-to-the-open-graph-protocol
- 打开图检查器-https: //opengraphcheck.com/
- 使用示例解释的开放图谱协议— https://www.optimizesmart.com/how-to-use-open-graph-protocol/
- Slack如何生成链接预览-https: //medium.com/slack-developer-blog/everything-you-ever-wanted-to-know-about-unfurling-but-were-afraid-to-ask-or-how-制作您的e64b4bb9254
参考文档
* https://medium.com/better-programming/link-previews-more-than-meets-the-eye-aa13c77c6d69
* https://www.scribd.com/doc/30715288/The-Open-Graph-Protocol-Design-Decisions