
简介
Workspaces 是一个用来在本地的root package 包下面管理多个包的npm 术语和功能。(其实yarn 很早就支持了,npm 在7.x 中开始支持)
这个功能让我们在本地开发包,尤其是多个互相依赖的包时更加得心应手。它可以避免我们再手动的去执行npm link命令,而是在npm install的时候,会自动把workspaces 下面的合法包,自动创建符号链接到根目录的node_modules 里。
能够被单独作为一个包创建符号链接的文件夹,我们就称为一个workspace,所以是可以有多个workspace 的,可以在package.json 的 workspaces 字段中进行配置。
配置 workspaces
workspaces 字段接收一个数组,数组里面可以填写相对根目录的文件夹名称或者是glob 通配符。例如:
{
"name": "my-workspaces-powered-project",
"workspaces": [
"workspace-a"
]
}上面的配置表明,在根目录下,有一个workspace-a文件夹,它作为一个npm 包,包含一个package.json。
. +-- package.json `-- workspace-a `-- package.json
预期的效果是,在根目录下执行npm install命令,文件夹workspace-a 会被符号链接到根目录的node_modules 文件夹下。对于包的使用和查找,和正常安装这个包并无差别。
这个例子如果执行npm install后,得到的目录结构如下:
. +-- node_modules | `-- workspace-a -> ../workspace-a +-- package-lock.json +-- package.json `-- workspace-a `-- package.json
使用 workspaces
根据 nodejs 规范定义的包查找规则 ,任何合法定义了package.json 文件的workplace 包都可以被正常使用,通过package.json里定义的name 字段来引用包.
在上面的例子中,我们可以这样来使用workspace-a 包:
// ./workspace-a/index.js
module.exports = 'a'
// ./lib/index.js
const moduleA = require('workspace-a')
console.log(moduleA) // -> a执行:
node lib/index.js
### 实战
创建一个普通的包开发流程文件夹,在下面把utils 单独视为一个包,放在packages/utils 目录下,整个packages 目录作为我们的workspace。截图如下:

启动服务,可以看到,正常输出结果:

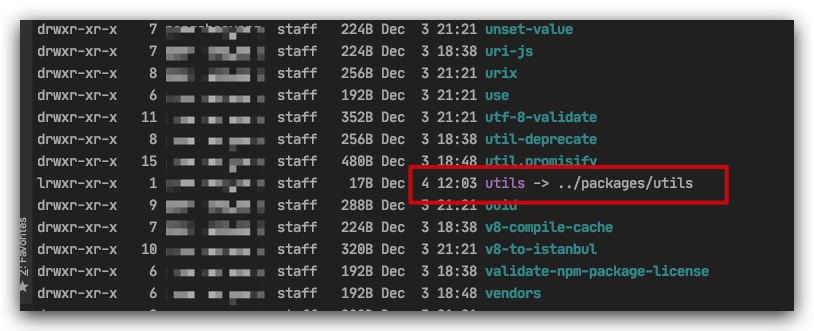
让我们来查看一下node_modules 目录:

我们可以看到,使用workspace 开发多个相关的包十分方便,并且不需要额外的去配置tsconfig,eslint,rollup等工具。npm 原生支持了workspaces ,可以让我们在管理mono-repos 时更加便捷。
参考文档
- https://doppelmutzi.github.io/monorepo-lerna-yarn-workspaces/
- https://docs.npmjs.com/cli/v7/using-npm/workspaces