
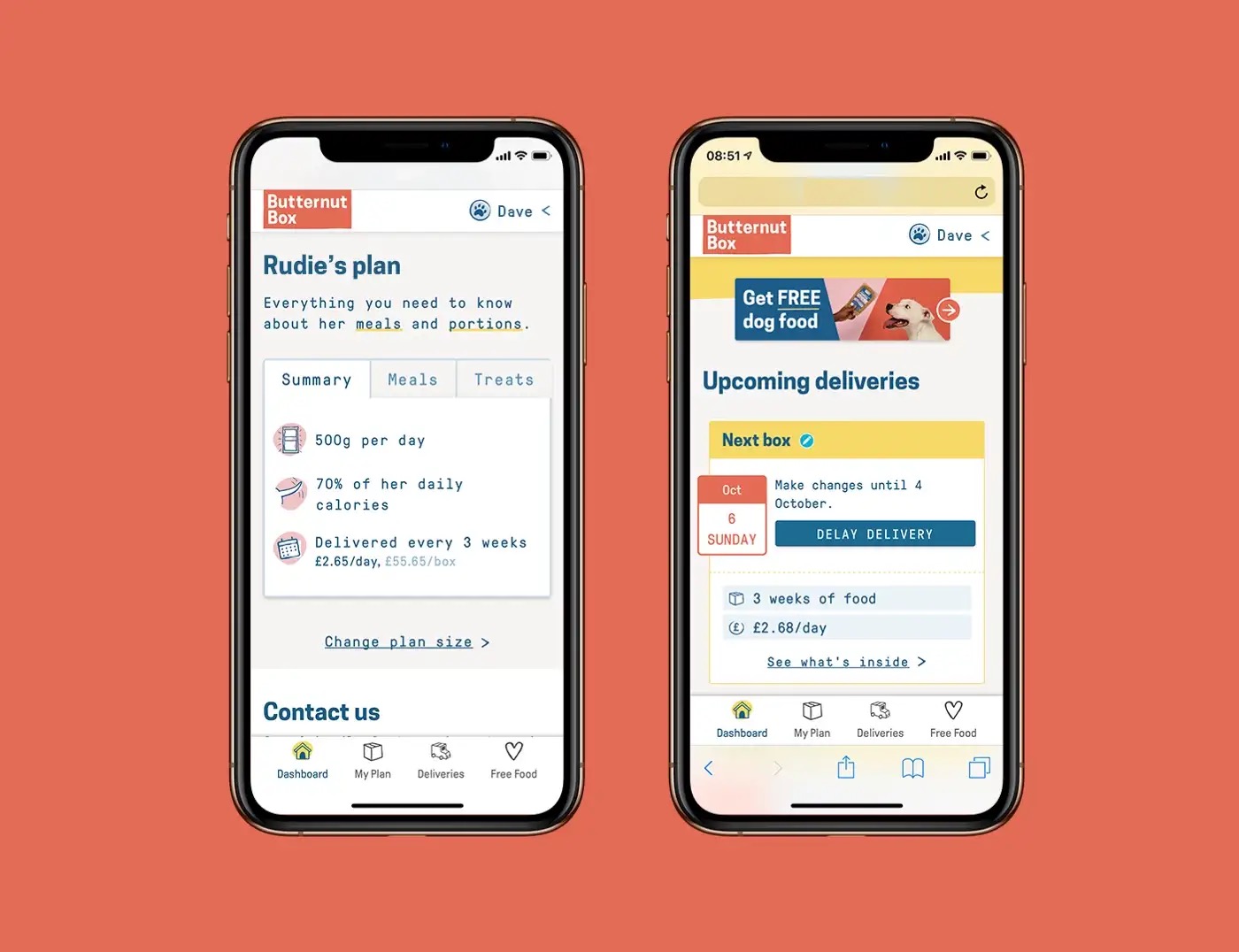
在iPhone X/XR/XS/11/11 Pro 上,底部多了一个小黑条,英文名称叫home swipe bar,用来辅助一些左滑右滑等的操作。但在一些场景下,底部有固定的nav bar 的时候,会出现遮挡,并不是很美观,需要适配下。
查了一些文章,可以通过meta 标签和css 来实现适配,最终效果如下。

1. 设置viewport
<meta name="viewport" content="width=device-width, viewport-fit=cover">
viewport-fit:IOS11新增的特性,是为了iPhoneX而对meta标签做出的一个拓展属性。三个值:
- contain:可视窗口完全包含网页内容
- cover:网页内容完全覆盖可视窗口
- auto:默认值,跟 contain 表现一致
注意:适配的关键在于必须设置viewport-fit=cover


2. 设置css
对需要动态添加安全边界的div , 添加如下css,测试后只有在viewport-fit=cover 才生效
body {
padding-bottom: constant(safe-area-inset-bottom);/* 兼容 iOS < 11.2 */
padding-bottom: env(safe-area-inset-bottom); /* 兼容 iOS >= 11.2 */
}